Yes, Safari Supports WebGL… [Reason] Why do I want to enable WebGL in Safari on Mac OS X.. well to view the Shader Toy made by Inigo Quilez of course… [/Reason]
After a little searching here and there I found a few sites saying that Mac doesn’t support WebGL.. this of course is not true. After a little further digging it is possible to enable it. After a few searches, I found a way to solve my browser issue without any problems. I’m using an Apple iMac with Snow Leopard (currently at version 10.6.5) and this is what I did to get it working…
There are a couple of methods to do this I initially used the nightly webkit but eventually found chrome was easier. One thing for sure is that WebGL is a heck of a lot faster in Chrome than in Safari, especially with multiple windows. So I still recommend using Google Chrome over Safari for WebGL stuff on Mac.
Method 1:
[update]
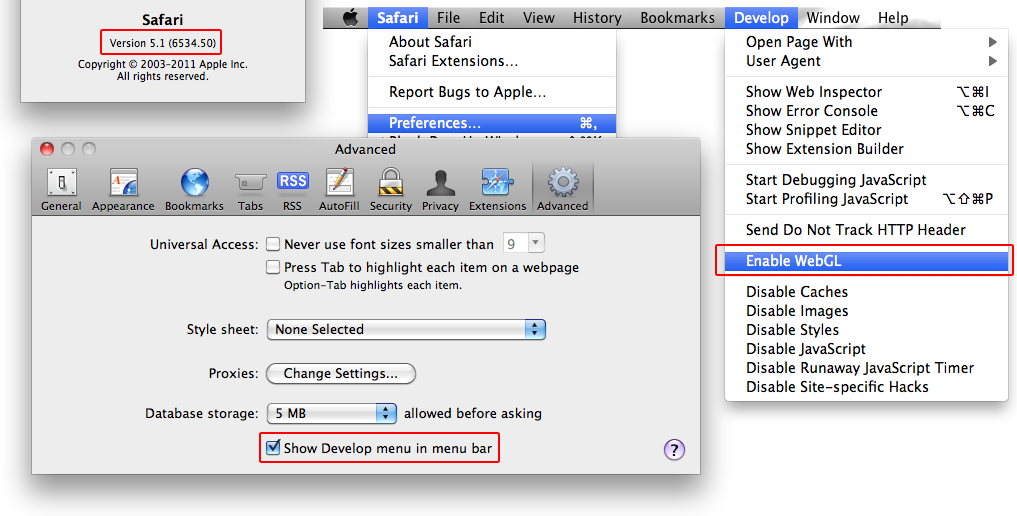
[box type=”info”] Safari now has an “Enable WebGL” in its Developer Menu[/box]

Thanks to Dan (see comments below)
[/update]
defaults write com.apple.Safari WebKitWebGLEnabled -bool YES
I downloaded the nightly build from http://nightly.webkit.org/ after installing it and trying it out on the shader toy website (which is an awesome usage of WebGL). It all worked like a charm… So I’m happy again, even if it isn’t enabled in Safari just yet.. (that will happen when Safari gets an update)
With this command tested on Snow Leopard it works.. So now i can get back to browsing again and watching Dexter 🙂
Method 2:
[update]
These days Chrome is on version 13 and has WebGL enabled by default so it does not need the step below. Although I did find that some functions are not supported (possibly depreciated), I cannot say for certain.
[/update]
If you like Google Chrome and like me use it as well, you can download the Beta which is available on the google site: Google Chrome BETA this version (Version 9) has WebGL support.
To enable WebGL you need to start it with a command line argument which is again in the Terminal (you need to do this every time you start the application, unless you create a shortcut that does it automatically) The following command assumes you have chromium installed in the applications directory:
/Applications/Chromium.app/Contents/MacOS/Chromium --enable-webgl
I hope you find this is a worthy solution to getting Web-GL working on Mac. I find the first method is the best for most people because you only need to use the terminal once to write the defaults file, after that the nightly webkit just works.
Enjoy.

Leave a Reply